TAGS IN HTML & its types:
HTML provides a number of formatting options to display
text, graphics, and links etc. using tags. The text and images which appear in
the browser window are written between the <BODY>tag.
HTML is a tag based language that helps in creating web pages. A tag comprises of text enclosed in angle brackets < >. If we do not use brackets then the web browser will assume the command as text. These tags are also known as elements. All the tags have their own attributes and default values. Each tag in HTML follows specific rules and syntax. These tags are not case sensitive. For example, <tag name> and <TAG NAME> will have the same effect. It is important to note that Internet Explorer does not show the tag but it displays the text written between the tags. The HTML elements can be categorized as
1.Container Elements:- In HTML, the tags that includes both ON tags and OFF tags are called Container Elements. A tag is opened using opening angle brackets< > and closing using with brackets</>. E.g., <HTML> shows the opening tag and </HTML> shows the closing tags.
Types of Container ELEMENTS:
HEADING: This tag is used to define different heading levels
in an HTML document. It is basically to emphasize the text. There are six
heading levels, H1 to H6. The heading style displays the text in the largest
size and is mainly used for main heading. The lower level are used for sub
headings and less important things. It is not essential to use these heading
levels in hierarchy. These tags are written within the <BODY> tag of the
document. such as:-
Fig.Displaying the Heading style
PARAGRAPH: This tag is used to display a long piece of text
on a web browser, paragraph element<P> is used, which marks a block of
text as a paragraph. To mark the end of a paragraph,</P>element is used.
When you start another paragraph, the web browser will leave one line between
two paragraphs. A paragraph can be aligned using the attribute named “Align”.
Various attributes of a paragraph element are displayed here. For example:
<P> Start a new
paragraph
<P Align=”center”> Align the text in center
<P Align=”Right”> Align the text to the
right side
<P Align=”Left”> Align the text to the
left side
<P Align=”justify”> Align the text from both
left and right margins
CENTER TAG: This tag is used to align the text to the center
of the page. Any text which appears between the opening <center>tag and
closing</center>tag will be centered in the display window. It
automatically insert a line break after the closing center tag. Such as:-
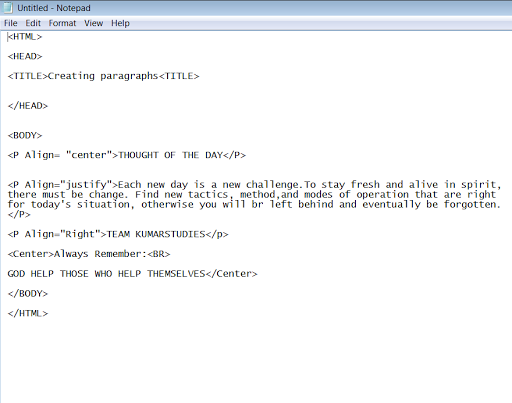
Fig.Using paragraph and center Tags
COMMENT: So far we have seen that whatever we write inside
Body tag gets displayed in the web browser. Sometimes, you want to write notes
for yourself in a HTML document, but do not want them to be displayed in the
browser window. In such a case, you need to use the comment tag.
To do so, type the following syntax:
<! __Learning HTML is great fun__>
You can also type the syntax:
<Comment>Learning HTML is great fun </Comment>
2. Empty Elements:- Empty elements only contain ON tags. They do not have OFF tags. These elements do not enclose any data, instead they do something on their own. E.g. <BR>tag break the line and displays the text from the next line.also read How to create HTML Document....
Types of Empty Elements/Tags:
BR(Break): This tag breaks a line and displays the
proceeding text from the next line, without giving any space between the two
lines. It should be given at the end of the line after which a new line is
required.
Syntax: <BR>
HR: It is used as a separator between blocks of text. The
<HR> element draws a horizontal line across the page. Type <HR>
where you want to insert a horizontal line between the text. In <HR> tag
type size=”?”, replacing “?” with the thickness you want to apply. The size
attribute of <HR>is given values in term of pixels. A pixels is equal to
dividing an inch into 72 points. The attributes of <HR> are:
Size : Specifies the thickness of line.
<HRSIZE=4>
Width : Specifies the length of line. <HR
WIDTH=25%/>
Align : Specifies the alignment of line.
Alignment can be set right, left, and center.
<HR ALIGN=”LEFT”>
Noshade :
Produces a solid block line has no shading.
Color : It is used to set the color of line.
Fig.Displaying the use of HR and BR Tags







0 Comments
Post a Comment
If you have any doubt, please let me know